I added some engraving to various parts and also added holes for threading all the motor and servo wires through the legs. I had drilled these holes by hand on the wooden model. Now I knew where I wanted them I added them to the CAD model so these could be laser cut on the acrylic parts. I had already designed an acrylic mount for my main display and had this mounted on the wooden chassis.
With so many parts to cut I wanted to make optimum use of my acrylic sheet material. So I used an online SVG nesting tool to layout the parts. I prepared an SVG file of all the parts in Inkscape, including a containing rectangle required by the nesting tool to limit the area and shape to fit the parts into. I uploaded this to https://svgnest.com/ which generated a cutting layout for me to download.
 |
| An optimised parts layout for laser cutting |
 |
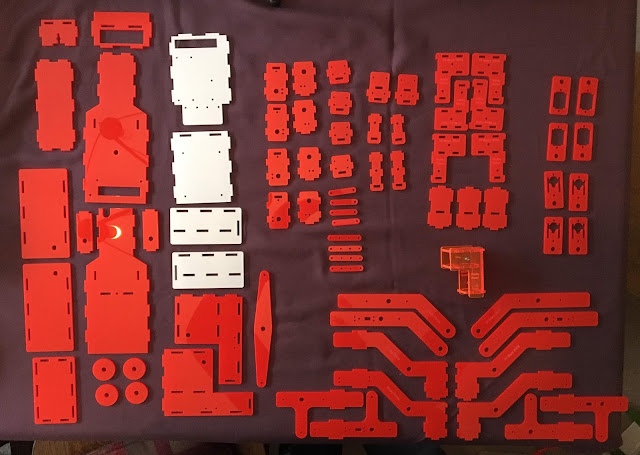
| The complete set of laser cut acrylic parts ready to assemble |
First I assembled the 4 steering legs. One snag I ran into is the inconsistency in thickness of acrylic sheets. A 3 mm sheet can vary in thickness between around 2.8 mm and 3.2 mm. This is due to the surface tension on the sheet when it is being cast, which results in a curved top surface dipping down towards the middle of the sheet. The sheet sizes you typically buy are cut from this larger cast sheet. Depending on which part of the cast sheet your piece was cut from you get different thicknesses across your piece. Some of my sheets exceeded 3 mm thickness towards one end, so some of my parts did not slot together as all my slots are cut at 3 mm wide. I had to re-cut a few parts with slightly wider slots. But I did not want to make all my slots wider by default, particularly the motor mounting plates which wobbled too much when the slots were not a tight fit. This an area which could do with some more refinement so that the rigidity of the motor mounts is not so dependent on tight tolerances. In the process of assembly I accidentally snapped one part in half and cracked another by over tightening the bolts holding the parts together. Acrylic is a much more brittle material than plywood and is easy to crack, especially around rectangular holes with sharp internal corners. I later modified some of my parts to increase the width of material around the outside edges of the slots from 3 mm to 4 mm to increase the strength of some parts. After re-cutting (plus a few spares) I had two completed Rocker Bogie arms.
 |
| The Rocker Bogie arms remade in acrylic with cable routing holes |
As I assembled my robot using the new parts, I tried to extensively photo-document every step of the process. My plan is to write up a full build guide and possibly release a kit of parts for others to build their own rover from my design.
 |
| Some of the many photographs I took to document the assembly process |
Another problem which came from switching to acrylic was that the plates did not grip each other like the plywood had. Some of my chassis body side plates were not staying together at the ends furthest from the bolts holding them in place. I had to add some additional T-slots and bolts to hold everything firmly together. I had designed a new front plate to mount a Pixy2 camera on, and this was not held on with anything more than the friction of the tabs in the slots. This would need more refinement for the competition as it was also going to be holding my Pi Noon attachment and I did not want that falling off mid-battle. For for now I could push it on and it looked good enough for me to shoot some photos. I set up my filming lights to provide some nice back lighting and took a few photos to try and capture the beauty of the acrylic design.
 |
| My final photo submitted for the Pi Wars 2019 program |






























